初涉移動端設計和開發的同學們,基本都會在尺寸問題上糾結好一陣子才能摸到頭緒。我也花了很長時間才弄明白,感覺有必要寫一篇足夠通俗易懂的教程來幫助大家。從原理說起,理清關于尺寸的所有細節。由于是寫給初學者的,所以不要嫌我啰嗦。
現象
首先說現象,大家都知道移動端設備屏幕尺寸非常多,碎片化嚴重。尤其是Android,你會聽到很多種分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920,而且還有傳說中的2K屏。近年來iPhone的碎片化也加劇了:640x960, 640x1136, 750x1334, 1242x2208。
不要被這些尺寸嚇倒。實際上大部分的app和移動端網頁,在各種尺寸的屏幕上都能正常顯示。說明尺寸的問題一定有解決方法,而且有規律可循。
像素密度
要知道,屏幕是由很多像素點組成的。之前提到那么多種分辨率,都是手機屏幕的實際像素尺寸。比如480x800的屏幕,就是由800行、480列的像素點組成的。每個點發出不同顏色的光,構成我們所看到的畫面。而手機屏幕的物理尺寸,和像素尺寸是不成比例的。最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960。剛好兩倍,然而兩款手機都是3.5英寸的。
所以,我們要引入最重要的一個概念:像素密度 ,也就是PPI(pixels per inch)。這項指標是連接數字世界與物理世界的橋梁。

Pixels per inch,準確的說是每英寸的長度上排列的像素點數量。1英寸是一個固定長度,等于2.54厘米,大約是食指最末端那根指節的長度。像素密度越高,代表屏幕顯示效果越精細。Retina屏比普通屏清晰很多,就是因為它的像素密度翻了一倍。
倍率與邏輯像素

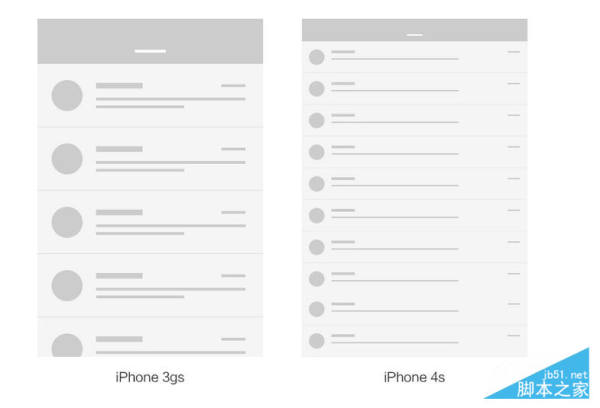
再用iPhone 3gs和4s來舉例。假設有個郵件列表界面,我們不妨按照PC端網頁設計的思維來想象。3gs上大概只能顯示4-5行,4s就能顯示9-10行,而且每行會變得特別寬。但兩款手機其實是一樣大的。如果照這種方式顯示,3gs上剛剛好的效果,在4s上就會小到根本看不清字。

在現實中,這兩者效果卻是一樣的。這是因為Retina屏幕把2x2個像素當1個像素使用。比如原本44像素高的頂部導航欄,在Retina屏上用了88個像素的高度來顯示。導致界面元素都變成2倍大小,反而和3gs效果一樣了。畫質卻更清晰。
在以前,iOS應用的資源圖片中,同一張圖通常有兩個尺寸。你會看到文件名有的帶@2x字樣,有的不帶。其中不帶@2x的用在普通屏上,帶@2x的用在Retina屏上。只要圖片準備好,iOS會自己判斷用哪張,Android道理也一樣。
由此可以看出,蘋果以普通屏為基準,給Retina屏定義了一個2倍的倍率(iPhone 6plus除外,它達到了3倍)。實際像素除以倍率,就得到邏輯像素尺寸。只要兩個屏幕邏輯像素相同,它們的顯示效果就是相同的。

Android的解決方法類似,但更復雜一些。因為Android屏幕尺寸實在太多,分辨率高低跨度非常大,不像蘋果只有那么幾款固定設備、固定尺寸。所以Android把各種設備的像素密度劃成了好幾個范圍區間,給不同范圍的設備定義了不同的倍率,來保證顯示效果相近。像素密度概念雖然重要,但用不著我們自己算,iOS與Android都幫我們算好了。

如圖所示,像素密度在120左右的屏幕歸為ldpi,160左右的歸為mdpi,以此類推。這樣,所有的Android屏幕都找到了自己的位置,并賦予了相應的倍率:
ldpi [0.75倍]
mdpi [1倍]
hdpi [1.5倍]
xhdpi [2倍]
xxhdpi [3倍]
xxxhdpi [4倍]
各型號iPhone的倍率比較簡單,我們后面會講到。那么Android手機那么多,具體怎么分?哪些手機是幾倍的倍率呢?我們先看一張表,這是友盟2014年10月到2015年03月的數據:

就目前市場狀況而言,各種手機的分辨率可以這樣粗略判斷。雖然不全面,但至少在1年內都還有一定的參考意義:
ldpi 如今已絕跡,不用考慮
mdpi [320x480](市場份額不足5%,新手機不會有這種倍率,屏幕通常都特別小)
hdpi [480x800、480x854、540x960](早年的低端機,屏幕在3.5英寸檔位;如今的低端機,屏幕在4.7-5.0英寸檔位)
xhdpi [720x1280](早年的中端機,屏幕在4.7-5.0英寸檔位;如今的中低端機,屏幕在5.0-5.5英寸檔位)
xxhdpi [1080x1920](早年的高端機,如今的中高端機,屏幕通常都在5.0英寸以上)
xxxhdpi [1440x2560](極少數2K屏手機,比如Google Nexus 6)
自然地,以1倍的mdpi作為基準。像素密度更高或者更低的設備,只需乘以相應的倍率,就能得到與基準倍率近似的顯示效果。
不過需要注意的是,Android設備的邏輯像素尺寸并不統一。比如兩種常見的屏幕480x800和1080x1920,它們分別屬于hdpi和xxhdpi。除以各自倍率1.5倍和3倍,得到邏輯像素為320x533和360x640。很顯然,后者更寬更高,能顯示更多內容。所以,即使有倍率的存在,各種Android設備的顯示效果仍然無法做到完全一致。
單位
不難發現,真正決定顯示效果的,是邏輯像素尺寸。為此,iOS和Android平臺都定義了各自的邏輯像素單位。iOS的尺寸單位為pt,Android的尺寸單位為dp。說實話,兩者其實是一回事。
單位之間的換算關系隨倍率變化:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
單位決定了我們的思考方式。在設計和開發過程中,應該盡量使用邏輯像素尺寸來思考界面。設計Android應用時,有的設計師喜歡把畫布設為1080x1920,有的喜歡設成720x1280。給出的界面元素尺寸就不統一了。Android的最小點擊區域尺寸是48x48dp,這就意味著在xhdpi的設備上,按鈕尺寸至少是96x96px。而在xxhdpi設備上,則是144x144px。
無論畫布設成多大,我們設計的是基準倍率的界面樣式,而且開發人員需要的單位都是邏輯像素。所以為了保證準確高效的溝通,雙方都需要以邏輯像素尺寸來描述和理解界面,無論是在標注圖還是在日常溝通中。不要再說“底部標簽欄的高度是96像素,我是按照xhdpi做的”這樣的話了。
Web怎么辦
移動端頁面的絕對單位仍然是px,至少代碼里這么寫,但它的道理也和app一樣。由于像素密度是設備本身的固有屬性,它會影響到設備中的所有應用,包括瀏覽器。前端技術可以善加利用設備的像素密度,只需一行代碼,瀏覽器便會使用app的顯示方式來渲染頁面。根據像素密度,按相應倍率縮放。
可以通過這個測試頁面 http://greenzorro.github.io/demo/basic /響應式斷點.html 來看看你的移動設備屏幕寬度,這是邏輯像素寬度。
以iPhone 5s為例,屏幕的分辨率是640x1136,倍率是2。瀏覽器會認為屏幕的分辨率是320x568,仍然是基準倍率的尺寸。所以在制作頁面時,只需要按照基準倍率來就行了。無論什么樣的屏幕,倍率是多少,都按邏輯像素尺寸來設計和開發頁面。只不過在準備資源圖的時候,需要準備2倍大小的圖,通過代碼把它縮成1倍大小顯示,才能保證清晰。
實際應用
大家最關心的還是實際運用,畫布該怎么設置。我們就iOS、Android、Web三個平臺來分別梳理一下。不過在這之前,我要為使用PS進行設計的朋友介紹一個小技巧。

之前我說過,我們要以邏輯像素尺寸來思考界面。體現到設計過程中,就是要把單位設置成邏輯像素。打開PS的首選項——單位與標尺界面,把尺寸和文字單位都改成點(Point)。這里的點也就是pt,無論設計iOS、Android還是Web應用,單位都用它。當然,各平臺單位名稱還是要記住的。這里我們用的只是它的原理,不用在意名稱。
要調節倍率,則通過圖像大小里的DPI來控制。這個DPI,其實就是PPI,像素密度。有個常識大家都知道,屏幕上的設計DPI設成72,印刷品設計DPI設成300。為什么是這兩個數字?
首先說300,這和人眼的分辨能力有關。由于1英寸是固定長度,每1英寸有多少個像素點決定了畫質清晰程度。之前說過,這就是像素密度,也就是DPI。DPI達到300以上,其細膩程度就會給人真實感,像真實世界中的物件。相反,DPI只有10的話,在你一個食指指節大小的長度內只有10個像素,這明顯就是馬賽克了。所以印刷品要設成300,才能保證清晰。
再說72,這有一定的歷史原因。最早的圖形設計是在mac電腦上進行的,mac本身的顯示器分辨率就是72。PS中把圖像DPI也設成72,就能保證屏幕上顯示的尺寸和打印尺寸相同,便于設計。72的PC顯示器分辨率逐漸成為一種默認的行業標準,這套規則就這么沿用下來。

現在回到正題,我們怎么通過DPI來調節倍率?既然屏幕本身的分辨率是72,DPI設成72剛好是1倍尺寸,那設成72的兩倍就是倍率為2的屏幕了,就這么簡單。
下面來看看3個平臺各自的畫布設置:
iPhone
iPhone的屏幕尺寸各不相同,我說的是邏輯像素尺寸,這確實是讓人很頭疼的事情。如果想用一套設計涵蓋所有iPhone,就要選擇邏輯像素折中的機型。
從市場占有率數據來看,目前最多的是iPhone5/5s的屏幕。倍率為2,邏輯像素320x568。上升勢頭最猛,未來有望登上第一的是iPhone 6的屏幕。倍率為2,邏輯像素375x667。
按照這兩種尺寸來設計,都是比較主流的做法。可以兼顧短一些的iPhone 4s,大一點的6 plus也不會過于空曠。
不過在切圖的時候要注意,由于iPhone 6 plus的3倍圖是由2倍圖放大而來,所以位圖要注意保證清晰。
Android
都說Android碎片化嚴重,但它現在反而比iOS好處理。因為如今的Android屏幕邏輯像素已經趨于統一了:360x640,就看你設成幾倍了。想以xhdpi為準,就把DPI設成72x2=144。想以xxhdpi為準,就把DPI設成72x3=216。
對于那些比較老的低端機,寬度是480px的那批,畫面確實會小一些,顯示內容會更少。稍微留意一下,重要內容盡量保持在界面中上部分。
當然,這些機型不出一年就會被邊緣化,基本淘汰。現在能運轉的也是當作功能機在用,軟件多了必卡無疑,用戶體驗無從談起。不作考慮也是OK的。
Web
手機端網頁就沒有統一標準了,比較流行的做法是按照iPhone 5的尺寸來設計。倍率2,邏輯像素320x568。
這樣的做法比較實在,倍率2的屏幕無論在iOS還是Android方面都是主流,而且又是2倍屏幕中邏輯像素最小的。所以圖片的尺寸可以保持在較小的水平,頁面加載速度快。當然,缺點就是在倍率3的設備上看,圖片不是特別清晰。
如果追求圖片質量,愿意犧牲加載速度,那么可以按照最大的屏幕來設計。也就是iPhone 6 plus的尺寸,倍率3,邏輯像素414x736。
總結
移動端的尺寸比PC端復雜,關鍵就在倍率。但也正因為倍率的存在,把大大小小的屏幕拉回到同一水平線,得以保證一套設計適應各種屏幕。站在這條水平線的角度看,會發現它很好理解。
我們專注高端建站,小程序開發、軟件系統定制開發、BUG修復、物聯網開發、各類API接口對接開發等。十余年開發經驗,每一個項目承諾做到滿意為止,多一次對比,一定讓您多一份收獲!




























































 更新時間:2025-05-12 23:22:44
更新時間:2025-05-12 23:22:44 開發經驗
開發經驗 993
993









